「ん~、何か他の人のブログと比べて読みづらいなぁ」
…と最近は感じており、ブログのカスタマイズをやることに。
色んな人のブログを読んでいると、読みやすさって凄く重要なことを認識させられます。
記事の内容が最も重要。
それはわかる。けど、文字が羅列されて改行もされていないブログなんて読む気が失せるじゃないですか。
そこまで、極端じゃなくても文字のフォントや行間など見やすさで人の印象って大きく変わるんですよね。
仕事でもプレゼンする資料の見栄えや情報整理がしっかりできているだけで通りやすくなるのは事実。
ブログもプレゼンや提案と変わらない。
むしろ、文字で訴えるしかないので見た目は更に重要度を増す。
というわけで、こだわってみました。
ただ、ワタクシ。CSSヨクワカラナイヨ。
なので、色々なサイトのお力をお借りしました…。
CSSをよくわからない僕がわからない人でもできるように解説していきます。
読みたい場所をクリック!
ハミングバードについて

まずは僕がWordpressで使用しているハミングバードについて。
OPENCAGEが作成されている有料テーマ。7,980円と値段はお高め。
ですが、自分でカスタマイズしている時間を考えるとあっと言う間に元とれます。
本格的にWordpressでブログやろうと思っている人は最初に気に入った有料テーマを買ったほうが絶対良い。
出ないとカスタマイズに時間を取られて挫折する確率が跳ね上がります。
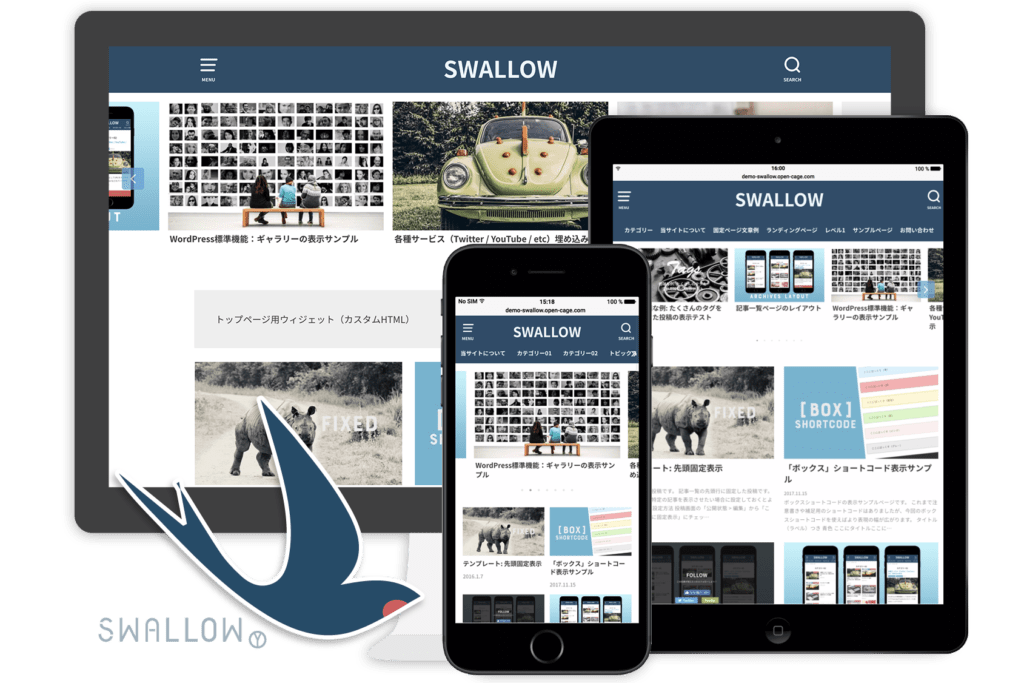
なお、今から有料テーマを買うなら断然「スワロー」をおススメします。 ![]()
スマホ向けでPCとスマホどちらから見ても、非常にきれいです。
僕も2018年1月から使っていますが、簡単かつ凄くデザイン性のあるブログにできます。
スワローを買わずにハミングバードで何とか見やすいブログをつくろう!と考えている人はこの先に進みましょう。
カスタマイズによって、見やすくなる方法をご紹介していきます。
ハミングバードでカスタマイズしたいところ

ハミングバードはそのままでも非常にきれいで読みやすい見た目です。
また、カスタマイズもしやすく、背景色とか色とかは簡単に変えられます。
というわけで、普通に使っている分にはそこまで変えなくても十分っちゃ十分。
でも、より見やすく情報密度を上げようと考えると、そのままだと不十分に感じるところが出てきます。
情報密度を上げようと、ハミングバードをカスタマイズをしたところは下記の点。
- 文字のフォント
- 見出し4
- 文字を強調する方法
- ボックス
この内容を変えたわけだけど、次章で理由と変えた内容を解説していきます。
カスタマイズする

さて、それでは具体的なカスタマイズへ。
CSSをいじるので、ちゃんとバックアップはしておきましょう。
変なところをいじるとあっという間にブログ全体がおかしくなります。元に戻せなくならないように気を付けましょう。
子テーマを使おう
まずは「親テーマ」と「子テーマ」について。
WordpressのCSSファイルをいじるときは「子テーマ」を作成して、子テーマ側のファイルを追加していくことが通常。
親テーマを変更しても、Verアップ時に親テーマは上書きされて元に戻ってしまいます。
また、子テーマを使えばおかしくなった時も最悪は子テーマを消せばよいだけで対処が楽です。
Point
- 親テーマはVerアップ時に上書きされて元に戻る
- 子テーマならVerアップ時に影響を受けない
- 子テーマで変更・追加すれば、おかしくなった時も対処が楽
ハミングバードについては公式HPで子テーマをダウンロードできます。
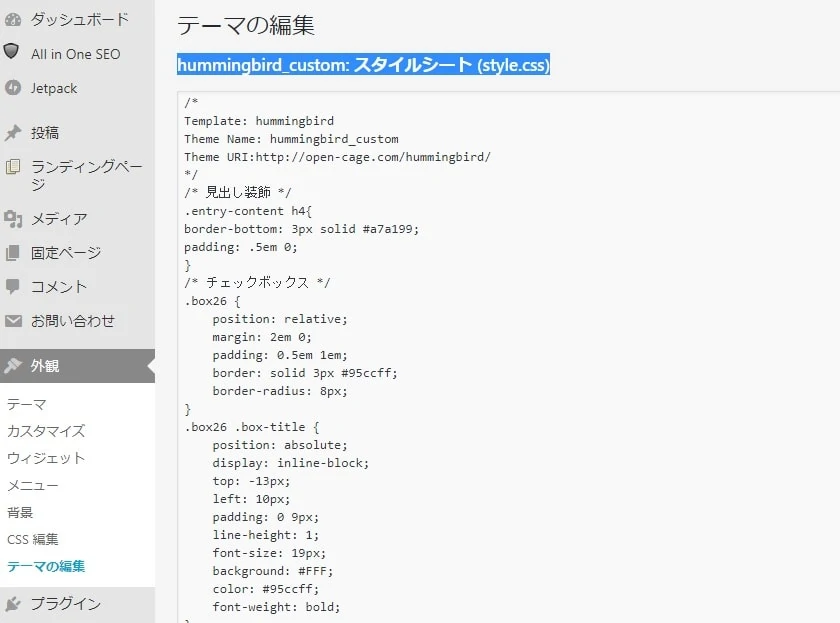
子テーマを導入したら、ワードプレスのダッシュボード「外観」⇒「テーマの編集」から「子テーマのスタイルシート(style.css)」を選択してカスタマイズを行います。
子テーマの名前は任意で設定できますが、「hummingbird_custom」としている人が多いです。こんな感じ。

カスタマイズつっても、この中にCSSコードを張り付けていくだけ。
位置は初期で書いてある文字列の下ならどこでもよろし。
CSSコードは記事内で紹介します。
もしくは記載してくれているサイトリンク貼るので、その中から好きなの選んで貼るだけ。
本当に先人の知恵は偉大です。ありがたや…。
文字のフォント
さて、子テーマの話をしたところで本格的なカスタマイズへ。
ハミングバード初期設定の文字は小さいです。これが文章が詰まってスマホだと若干見づらい。
そこで、まずは文字のフォントを変更してスマホからも見やすく変えました。
参考にさせてもらったのは下記のサイト。
【コピペOK】STORK(ストーク)をカスタマイズ!「第2弾:フォント テンプレート7選」/コビトブログcheck
コビトさんのブログは見た目が素晴らしい。
STORKを利用されていて、そのカスタマイズについて書かれています。
といっても、ハミングバードも基本は同じなので、そのまま引用して使えるものがほとんどです。
非常に有用なサイトなのでOPENCAGEのテーマを使っている人はブックマークしておくとよいでしょう。
僕は色んなサイトのフォントを見比べた結果、上記URLに記載されていた内容から下記のCSSを貼り付け。
/* Webフォント:Noto Sans JP */
@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);body {
font-family: ‘Noto Sans JP’, sans-serif;
font-size: 18px;
font-weight:350;
letter-spacing: 0.1em;
}
コビトさんの内容を基に文字サイズだけ、少し大きめに変えました。
見出し4
ハミングバードの初期設定だと「見出し4」がシンプルすぎてイマイチ。
初期設定はこんな感じ。ただの太字。
見出し4
カスタマイズして薄っすら下線をつけました。
見出し4
この変更は公式サイトの内容通りに設定変更。
ハミングバードテーマの見出しタグ(H2,H3,H4)をカスタマイズする方法/OPENCAGEcheck
利用させてもらったコードは下記の通り。
.entry-content h4{
border-bottom: 3px solid #a7a199;
padding: .5em 0;
}
これまで「見出し4」が不便だなぁと思うことが多かったので、もっと早くやればよかったよ。
文字を強調する方法
これまでは「太字 + 明るい色」という方法で強調してきました。
けど、蛍光線をつけるほうがわかりやすいと見ていて思ったのでカスタマイズすることに。
これまでの強調方法。
新しい強調方法。
結構違いますよね。蛍光線のほうが明らかに目立ちます。
カスタマイズについては下記のサイトを参考に。
ワードプレステーマ「ストーク」で蛍光マーカーで下線部を強調する方法/サラリーマンLife Style Blogcheck
CSSに張り付けるコードは下記の通り。
.marker1 {
background: linear-gradient(transparent 70%, #FFB96D 40%);
()内の内容をいじれば細かい色や蛍光線の太さを変更できます。
HTMLは下記の通り。
<span class=”marker1″>ここに文字を入力</span>
ボックス
最後はボックスを簡単に作れるようにカスタマイズ。
Pointここに文章
STORKだと似たようなボックスが初期のCSSに組み込まれていてショートコード打つだけでできちゃう。
ハミングバードはないので新たにCSSに追加して、ショートコードを登録しました。
こちらはコビトさんのブログとサルワカさんのブログを参照しました。
STORKカスタマイズ!「第4弾:リンク用ボックス・マーク」/コビトブログcheck
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30/サルワカcheck
コード入れて面倒なところはありますが、目がいくので情報整理が非常にやりやすくなりました。
結局、スワローに変えたほうが良い

カスタマイズをがんばろうと、ここまで読んでくれた人に元も子もない話。
…でも、せざるを得ないんだよね。
カスタマイズしてハミングバードを見やすくしたけど、結局スワローに勝てませんでした。
スワローにはここまで書いたカスタマイズが、より洗練された形ですべて初めから搭載されています。
行間や文字フォントなどもスワローのほうが見やすいです。
なので、僕の結論は「ハミングバードでカスタマイズをがんばるより、早々にスワローへ乗り換えたほうがよい」です。
9,990円しますが時間かけてスワローの劣化版サイトを作るより、スパッと乗り換えたほうが断然、コスパもよいです。
 【おすすめ】SWALLOW(スワロー)にWordpressテーマを変えたら、デザインスッキリですごくよい
【おすすめ】SWALLOW(スワロー)にWordpressテーマを変えたら、デザインスッキリですごくよい
終わりに

ブログの読みやすさって上げるためには時間がかかるので、どこまでやるか悩みますよね。
実際に人気のプロブロガーの方でも基本的な改行や文字の強調とかだけやっていて、それ以外は有料テーマのデフォルトってパターンもあるし。
だから、中身が面白ければ最低限やっておけばPV数に大きく跳ねない…とも言えます。
でも、自分で読んでいても見た目が整理されている読みやすいブログを選択します。
時間が許す限りですが、見た目を整えて1文字あたりの情報密度を上げていこうと考えています。
しかし、先人の知恵が偉大過ぎて頭が上がらない。
CSSワカランチンな僕でも、ググるだけでここまでできるんだもんなぁ。ありがたや。
あとは過去記事をリライトしていくだけですが、少しずつマイペースにやっていきます。
…で繰り返しですが、自分でCSSいじるより素直にスワローに変えちゃったほうがよかったなと本当に思います。
餅は餅屋とはよく言ったもの。
最終的にはスワローの良さを紹介する記事みたいになっちゃいましたが、これが両方使ってみて素直に感じたことです。
ここまで、読んでカスタマイズしようかな…と悩んでいる人は下記の記事でハミングバードとスワローを比較してみましょう。
よく読まれている記事

初心者が覚えるべき ギターコード 10個を練習用の譜例付きで解説

男性の音域を平均・低め・高めの3種類で解説。音域チェックできる音源付き

コンデンサーマイク おすすめランキングベスト10【2024年版】 〜プロアーティスト使用マイクも紹介〜

初心者向けアコースティックギター おすすめ6選。購入するギターの選び方を107名のアンケート調査付きで解説

ギターのストロークパターンを練習しよう。弾き語りでよく使う譜例 10パターンで解説

ギターのカポタストでキー変更するための上げ方、下げ方を役立つ早見表と合わせて解説

SYNCROOM(シンクルーム)の使い方、設定、遅延対策を解説。無料で自宅セッションを楽しもう!

ギター初心者も弾ける簡単な曲 おすすめ50選。練習時のポイント解説付き

アコギ メーカー11社を解説。ブランドごとの特徴やおすすめのギターを紹介

Bmコード(ビーマイナー)の押さえ方。ギターでキレイに鳴らすためのコツや良く使うコードフォームを解説






